Gutenberg Blocks SVGs have identical IDs
complete
Matheus Martins
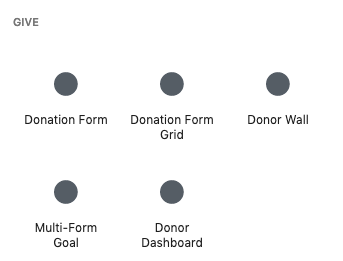
So when selecting from the different Gutenberg blocks, Give uses an SVG to render the Give icon. However, it uses the following clip-path clipPath="url(#SVGID_2_)". Which would work like a charm if there was only one #SVGID_2_. Unfortunately, since GiveWP creates 5 different blocks, and each block defines it’s own set of #SVGID_1_ and #SVGID_2_‘s, we end up with 5 of each. This is against ID usage standards, which results in it breaking the clipping and not rendering the icon in some browsers (for example in Firefox):

Ben Meredith
complete
This has been fixed in GiveWP version 2.16.0. Please update to that version!
Ben Meredith
under review
Our team is having a look at this.
Issues like this that are not preventing donations or have a simple workaround are generally prioritized at the end of an 8 week development cycle, and then tested and released. That means it can be up to 10 weeks for issues like this to be resolved.
Thanks!
